Маркировка товаров
Для начала стоит сказать, что у меня TSC TDP-225 и наклейки 58 на 40 мм. Принтер шустрый, среднего качества, но и недорогой.
Поставил, подключил, установил драйвера, помучался с калибровкой и готово, можно печатать.
Печать наклеек
Все достаточно просто. Нужно создать новый шаблон для компонента catalog.section на отдельной странице, например /print.php, и сделать там примерно такой шаблон:
<?foreach ($arResult['ITEMS'] as $key => $arItem): ?> <div style="width: 58mm; height: 39mm;"> <div style="font-size: 12pt;"> <?=$arItem['NAME']?> </div> </div> <div style="page-break-after: always"></div> <?endforeach;?> <script type="text/javascript"> window.print(); </script>
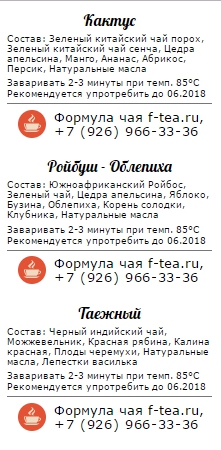
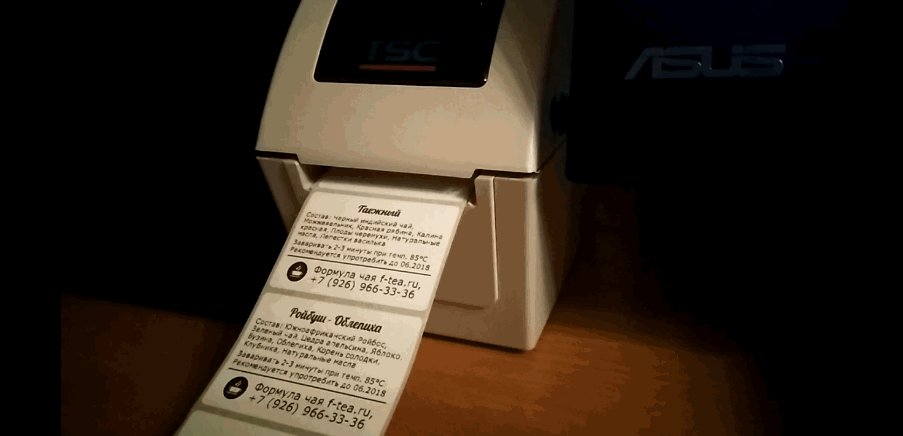
На каждом листе будет область 58 на 39 мм, в которой находится имя товара. Это упрощенно, у меня выводится больше информации и сделана своя небольшая верстка. Визуально выглядит так:

Дальше необходимо отфильтровать товары в catalog.section, так что бы выводились только из определенного заказа. В файле /print.php перед вызовом компонента добавляем код:
global $USER; CModule::IncludeModule('sale'); if ($USER->IsAdmin() && IntVal($_REQUEST['ID']) > 0) { $dbBasket = CSaleBasket::GetList(Array("ID" => "ASC"), Array("ORDER_ID" => IntVal($_REQUEST['ID']))); while ($arBasket = $dbBasket->Fetch()){ $ids[] = $arBasket["PRODUCT_ID"]; } if (count($ids) > 0) { global $arItemFilter; $arItemFilter['ID'] = $ids; //$APPLICATION->IncludeComponent("bitrix:catalog.section"... } }
Добавляем кнопку "Печать наклеек" на странице просмотра заказа

//init.php if (ADMIN_SECTION === true) { if ($APPLICATION->GetCurPage() == '/bitrix/admin/sale_order_view.php') { \Bitrix\Main\Page\Asset::getInstance()->addJs('/local/templates/ftea/js/jquery.min.js'); \Bitrix\Main\Page\Asset::getInstance()->addJs('/local/templates/ftea/js/admin.js'); \Bitrix\Main\Page\Asset::getInstance()->addString('<script type="text/javascript">var orderId = \''.IntVal($_REQUEST['ID']).'\';</script>'); } }
Не забудьте подключить jquery. В файле admin.js добавляем саму кнопку:
(function($) { $(document).ready(function() { if ($('.adm-btn').length > 0) { $('.adm-btn:first').before('<a target="_blank" class="adm-btn" href="/print.php?ID='+orderId+'">Печать наклеек</a>'); } }); })(jQuery);
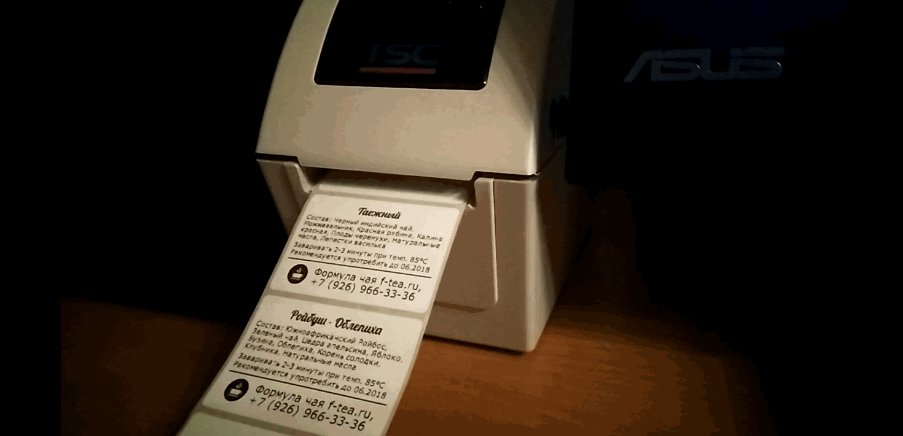
Готово, теперь по клику кнопки печатаются наклейки для всех товаров из заказа:

Есть вопросы или нашли ошибку? Напишите комментарий (можно без регистрации), отвечать стараюсь быстро.