Скорость обработки css браузером

Браузеры анализируют CSS селекторы справа налево. Если у вас есть селектор "body .content p", то при загрузке страницы, на каждом появлении элемента, браузер проверяет является ли элемент параграфом. Если да, то браузер поднимается выше по DOM и ищет элемент с классом .content и так далее пока не найдет всю цепочку.
В БЭМ-методологии такие селекторы исключены, но увеличивается размер загружаемой страницы, т.к. длина названия селектора увеличивается. Я решил провести эксперимент и выяснить при каком способе страница загружается быстрее.
Для эксперимента я сверстал 2 идентичные страницы с меню и списком элементов.
На первой странице селекторы имели вид:header{padding: 5px;} header nav{background: #ccc;} header nav a{display: inline-block;font-size: 18px;text-decoration: none;padding: 5px;} .catalog .item{display: block;float: left;margin: 15px;} .catalog .item h1{color: #f00;} .catalog .item ul {background: #eee;margin: 0;padding: 15px;} .catalog .item ul li{list-style: none;}На второй:
.header{padding: 5px;} .header__nav{background: #ccc;} .header__nav-a{display: inline-block;font-size: 18px;text-decoration: none;padding: 5px;} .catalog__item{display: block;float: left;margin: 15px;} .catalog__item-h1{color: #f00;} .catalog__item-ul {background: #eee;margin: 0;padding: 15px;} .catalog__item-li{list-style: none;}
Далее я загружал данные страницы с помощью phantomjs (с рендером страницы)
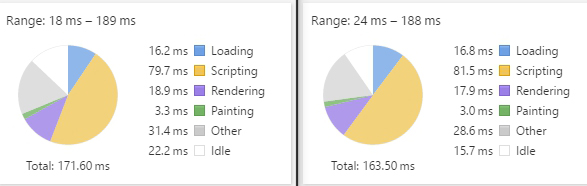
Обе страницы загружались по 10 раз, время загрузки записывалось. Скрипт повторялся 10 раз. Высчитывались средние значения.
- Загрузка и рендер первой страницы (размер 1.4KB, 10 раз) в среднем занимал 1.60 сек
- Загрузка и рендер второй (БЭМ) страницы (размер 1.9KB, 10 раз) в среднем занимал 1.31 сек
- Итого 3 десятых секунды на 10 загрузок. Или 3 сотых на 1 загрузку. Страница очень маленькая, но разница уже видна.
Возможно, если изменить пропускную способность канала, то результаты будут обратными. Проверять не буду, т.к. сейчас html не является причиной большого размера страницы.
Есть вопрос или нашли ошибку? Напишите комментарий (можно без регистрации), отвечать стараюсь быстро.