Сайт может сильно тормозить из-за фронтэнда

Мы привыкли что обычно медленность сайта связана с бекэндом, как оказалось не всегда) Знакомый обратился с запросом "Сайт тормозит, посмотри чего там не так". Сайт на 1С-Битрикс, ИМ, готовое решение от одного из лидеров маркетплейса. Заглянул на страницу скорость сайта, а там "Очень медленно (2.49 сек., предел значения)".

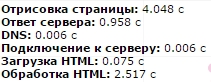
До момента обработки html все хорошо, в сумме около секунды. Но вот обработка html и отрисовка страницы больше 6 секунд.
И это нельзя исправить включив CDN, поменяв сервер на более мощный и т.д. Грубо говоря это тупик, потому что разгребать готовое решение, напичканное десятком различных js плагинов, мало кому захочется.
Для чего там js плагины? Для красивых скроллов, для красивых инпутов, для сложной верстки (когда блоки должны центроваться от непонятно чего и т.п.), для реализации мобильной верстки. Добавьте ко всему этому полный bootstrap.js и jquery старой версии и получите отрисовку страницы более 6 секунд.
Дело-то не только в js, еще и css. Почему БЭМ - это хорошо? Потому что нет таких селекторов ".menu ul ul li a". Браузеры читают справа налево. Ищут все теги "a", в родителях которых есть "li", в родителях которых есть "ul" и т.д. Отсюда тормоза.
Список js одной из страниц, без бусовых
js/jquery-1.8.3.min.js js/jquery.mobile.touchevents.min.js js/jquery.mousewheel.min.js js/bootstrap.js js/modernizr.custom.js js/jquery.scrollbar.min.js js/jquery.mCustomScrollbar.concat.min.js js/jquery.formstyler.min.js js/jquery.nouislider.all.min.js js/jquery.zoom.min.js js/slick.min.js js/spin.min.js js/um_popups.js js/um_menu.js js/um_basket.js js/helpers.js js/allpages.js js/custom-libs/um_images.js js/custom-libs/um_ratingstars.js js/ajax_core.js js/ajax_search.js js/ajax_handlers.js settings.panel/.default/script.js search.title/script.min.js geoip.city/apparel/script.js geoip.city/js/jquery.textchange.min.js geoip.city/js/eshop.js js/ajax_catalog_bx.js js/custom-libs/um_catalog-carousel.js js/page-specific/catalog-page.js catalog.store.amount/store/script.js js/selectivizr-min.js js/respond.min.js js/jquery.maskedinput.js
Есть вопросы или нашли ошибку? Напишите комментарий (можно без регистрации), отвечать стараюсь быстро.