Записки веб-разработчика, 4 страница

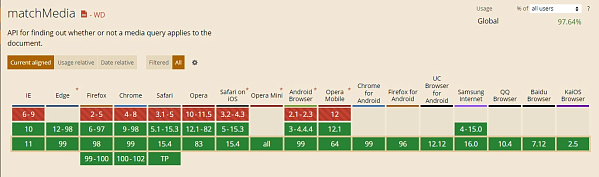
Раньше на js проверял ширину экрана через window.innerWidth || screen.width, а оказывается есть аналог медиа запросов: window.matchMedia
Какое ядро Битрикс быстрее? Новое или старое?
Решил углубиться в дебри bitrix orm и переписать привычный запрос со старого ядра на orm. Ну и замерить время выполнения конечно.

Когда нужно заполнить, например, таблицу и при этом лень делать справочник, то можно сделать суперкостылище) Хранить данные в поле DESCRIPTION.

Посмотрел документацию по стандартным тегам и впал в ступор. Как сделать запрос популярных тегов у определённого инфоблока?

Пример из компонента поиска местоположения в заказе.

При загрузке пишет "Проблема с #URL#" или "A problem repeatdly occured on #URL#" и загрузку останавливает.

На большом сайте количество инфоблоков быстро растёт, многие из них служебные и не предназначены для редактирования из админки. Вот, чтобы они не мешались, их нужно убрать из меню. Простая деактивация инфоблока не поможет, он всё равно будет выводиться, нужно кастомить меню.

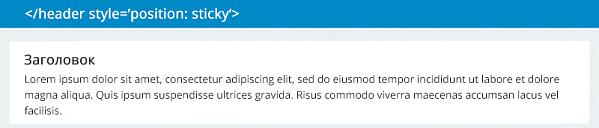
Чаще это свойство используют для "шапок" сайта, но если вы укажете position: sticky; top: 0; блоку, который больше высоты экрана, то часть его контента не будет доступна, пока вы не доскроллите до конца родительского блока.

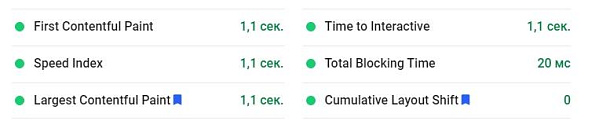
Добиваю Google Pagespeed, до идеального результата осталось несколько пунктов. На данный момент пришлось "заинлайнить" стили и js для того, чтобы не было лишних запросов к серверу.
Удалить пользователей которые никогда не авторизовывались
Если через форму регистрации наспамило много новых пользователей, то таблицу хорошо бы почистить. Неактивных можно удалить через админку. А вот тех что никогда не авторизовывались, только скриптом.
Ленивая загрузка виджетов Retail Rocket
Их виджеты с рекомендованными товарами блокируют страницу на 7 секунд. Google PageSpeed это очень не нравится. Да и зачем отрисовывать товары сразу, если они, обычно, находятся внизу страницы.
Как найти, откуда устанавливаются мета-теги
Мета-теги страницы обычно устанавливаются через метод SetPageProperty. Использовать его можно сколько угодно раз и в любом месте сайта. Поэтому найти откуда же в итоге установились теги, бывает, крайне сложно.
Кеширование запросов в orm Битрикс
Удобная и полезная штука, можно быстро включить кеширование без каких-либо настроек.
jQuery события touch left и right
Задача: у древнего jQuery слайдера добавить поддержку свайп жестов, без доп. плагинов.

Когда документации нет или её мало, а ide не даёт подсказок, выручает функция get_class_methods().

Вместо "1.7", мне сервер выдал "1.7000000000000002". Проблема не только с json_encode, но и другими "serialize" функциями.
html символы
Таблица самых часто используемых html символов и отдельная страница со списком всех символов.

Периодически в консоли появляется данное сообщение, о том что есть новые письма для пользователя bitrix.
Сохранение файла в свойство заказа типа FILE
Тут как обычно, берется массив описывающий файл, сохраняется в БД и в свойство передаётся его ID или массив ID`шников, если свойство множественное.
Массив PARAMS в меню
Ненавижу меню в битрикс, но что есть, с тем надо работать. Для того, чтобы сделать пункты меню разными, можно использовать массив PARAMS.
Bitrix d7 фильтр по дате
Выбираем заказы в определённом статусе за последний месяц. Пример кода.

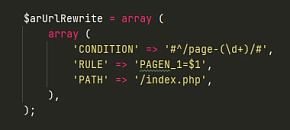
Например с /?PAGEN_1=3 на /page-3/. Казалось бы добавил правило в urlrewrite, поменял компонент system.pagenavigation и готово, но нет.
Как узнать что включен режим правки?
В коде. Есть метод $APPLICATION->GetShowIncludeAreas(), возвращает true если режим правки включен.
Ошибка: Работа с сокетами (check_socket): Fail Connection to ssl
Если у вас настроено битрикс окружение и сертификат LetEncrypt, то при проверке сайта может возникнуть ошибка "Работа с сокетами". Решается обновлением корневых сертификатов.

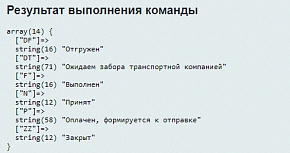
Код запроса в БД для получения STATUS_ID и их название на нужном языке
Проверяем наличие товара на складе
Хоть в битрикс склады и используются только для вывода информации, многие их переделывают под реальные задачи. Например для вывода доступности в регионах (несколько складов под каждый регион). Ядро позволяет очень гибко проверить наличие на складах, покажу на примерах.
Как вывести элементы инфоблока без учета активности
Для вывода как активных, так и неактивных элементов, нужно в фильтр передать ACTIVE = ''
Микроразметка картинок с ленивой загрузкой
Возник вопрос, если путь картинке находится в data-src, то как добавить микроразметку изображения?
Быстрая минификация css для bitrix
Идея в том, чтобы взять готовую php библиотеку для минификации css и рекурсивно пройтись им по всем css файлам шаблона, создавая min копии, которые битрикс подхватывает автоматически.
could not start session because headers have already been sent
Ошибка чаще всего возникает либо из-за лишних символов (например пробел перед <?php), либо если файл сохранен в кодировке UTF8 с BOM.