CSS, JS inline в Битрикс

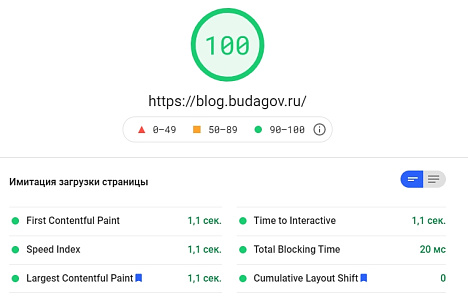
Добиваю Google Pagespeed, до идеального результата осталось несколько пунктов. На данный момент пришлось "заинлайнить" стили и js для того, чтобы не было лишних запросов к серверу.
EventManager::getInstance()->addEventHandler("main", "OnEndBufferContent", "inlineCssJs"); function inlineCssJs (&$content) { global $USER; if (!$USER->IsAdmin()) { preg_match_all("/\<link.*href=\"(.*\.css).*\>/i", $content, $matches); foreach ($matches[1] as $i => $cssPath) { $cssInline = file_get_contents($_SERVER["DOCUMENT_ROOT"] . $cssPath); $content = str_replace($matches[0][$i], '<style>' . $cssInline . "</style>", $content); } preg_match_all("/\<script.*src=\"(.*\.js).*\>/i", $content, $matches); foreach ($matches[1] as $i => $jsPath) { $jsInline = file_get_contents($_SERVER["DOCUMENT_ROOT"] . $jsPath); $content = str_replace($matches[0][$i], '<script>' . $jsInline . "</script>", $content); } } }
Под админом немного разваливается админка, поэтому её пришлось исключить. Скрипт костыльный, берет со страницы js и css, получает содержимое файлов и вставляет на страницу.

Так же добавил размеры картинок (ни на что не повлияло) и немного почистил css, убрав те стили что не использую.
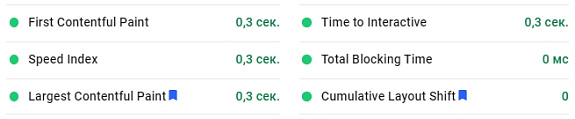
На десктопе все метрики стремятся к нулю. Возможно ли сделать еще быстрее?

Есть вопросы или нашли ошибку? Напишите комментарий (можно без регистрации), отвечать стараюсь быстро.