Записки веб-разработчика, 10 страница

Много лет пользовался старым фотошопом cs6 и все было хорошо, пока не понадобился экспорт в svg. Решил попробовать новый CC15. Хочу рассказать о новых фишках для верстальщика (возможно они были и в предыдущих версиях ps).

Сдал первый экзамен "Интеграция дизайна и настройка платформы". Формат сдачи очень крутой, все хорошо организовано и продумано. Перед сдачей успел даже немного понервничать. Экзамен оказался несложным, но с подвохами.

Удивительно, но кто-то заходит сюда и регистрируется. Возможно это боты, не знаю. Так вот, уважаемые, этот сайт только создается и будет готов году так в 2017, а может и того позже.

Браузеры анализируют CSS селекторы справа налево. Если у вас есть селектор "body .content p", то при загрузке страницы, на каждом появлении элемента, браузер проверяет является ли элемент параграфом. Если да, то браузер поднимается выше по DOM и ищет элемент с классом .content и так далее пока не найдет всю цепочку.

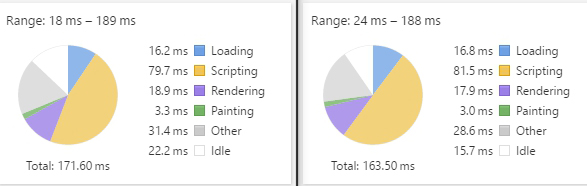
Мы привыкли что обычно медленность сайта связана с бекэндом, как оказалось не всегда)
Знакомый обратился с запросом "Сайт тормозит, посмотри чего там не так". Сайт на 1С-Битрикс, ИМ, готовое решение от одного из лидеров маркетплейса. Заглянул на страницу скорость сайта, а там "Очень медленно (2.49 сек., предел значения)".

Бывает заполняешь большую форму или пишешь сообщение в блог, а потом бац и случайно вкладку закрыл/нажал ф5/браузер закрыл. И приходится заново заполнять, бесит.
Есть простое js решение, которое работает во всех современных браузерах (проверил на десктопе).
Как добавить избранные месторасположения через API 1С-Битрикс
Это которые отображаются в быстром выборе в форме заказа.
Как подсчитать количество файлов в папке и подпапках
Появилось подозрение что картинки на сайте самостоятельно пропадают. Для проверки данной теории решил посчитать кол-во файлов в папке /upload/iblock/ и сравнить результаты через некоторое время.
Автозамена по хоткею, sublime
Для вставки svg в css код (в background например) я использую "горячую клавишу" для замены символов.
Переопределение настроек в bitrix окружении
Что бы изменить параметры Apache, PHP, MySQL. необходимо прописывать их строго в определенном месте, т.к. система автоматически настраивает основные параметры в зависимости от количества доступной памяти. Пути к таким файлам:

У стандартного <audio> разное отображение в различных браузерах и часто оно не вписывается в дизайн сайта. Но это не проблема, плеером можно управлять с помощью js/jquery, а значит можно сделать свой плеер.
Как перенести инфоблок в другой тип
Можно изменить тип инфоблока прямо в БД, но проще воспользоваться небольшим "хаком"
Как получить название единицы измерения товара
Да и вообще всю информацию о единице измерения товара. Сразу покажу готовый код для нового ядра битрикс:
Бесплатный ssl сертификат на 3 года
Если не желаете платить за ssl сертификат, а защитить свой сайт хочется, то можно получить бесплатный сертификат от wosign.com
Организуем площадку под 1С-Битрикс на VDS
Часто приходится настраивать VDS под 1С-Битрикс, что б ничего не забыть написал себе пошаговую инструкцию:

Стандартная каптча, с вводом непонятных символов это уже "прошлый век". Важно что бы защита от ботов не стала проблемой для ваших посетителей.
Чек-лист по верстке
Перед сдачей верстки клиенту необходимо в полной мере убедиться в ее "правильности", что бы ничего не забыть нужен чек-лист.
Верстка flexbox`ами
Очень доступно объясняется в серии видео тут: https://www.youtube.com/watch?v=RNjnRA0QSug
Все свойства по flexbox`ам (на htmlbook пока их нет)
Правильный favicon для сайта
Сейчас не достаточно иметь только favicon.ico в корне сайта, есть еще множество устройств которые используют иконку сайта в своем интерфейсе. Для них необходимы иконки разного формата и размера, вплоть до 270*270px.
Зависает установка готового решения на 0%
Если вы устанавливаете готовое решение в поддиректорию сайта, например хотите сделать 2-ой сайт с другим языком (www.site.ru/en/), и при этом установка зависает на 0% (этап настройки сайта), то есть простое решение.
Чем сделать скриншот сайта
Если перед вами стоит задача сделать скриншот сайта, то есть несколько вариантов
Удобная форма редактирования товаров
Если у вас настроены свойства. Общие привязаны к каталогу, частные к своим разделам. То можно в форме добавления/редактирования убрать лишние свойства.
Ядро D7, примеры, документация
Важная тема для разработчиков, чем быстрее начнете использовать, тем лучше.