Асинхронная загрузка изображений без js
На некоторых страницах сайта количество изображений переваливает за 100. И пока они все не загрузятся - браузер не покажет контент. Решением будет загрузка изображений после загрузки страницы.
Есть много решений на js, красивых и удобных. Но использовать js, как по мне, не самый лучший вариант.
Есть другой, простой способ - отображение картинок в качестве фона (style="background-image: url('#path-to-img#');")
Тег img против background-image
<img src="/upload/resize_cache/iblock/0b8/128_128_2/zelenyy_kitayskiy_chay_s_zhasminom_khua_chzhu_cha.jpg" alt="Зеленый китайский чай с жасмином - Хуа Чжу Ча">
<div style="background-image: url('/upload/resize_cache/iblock/0b8/128_128_2/zelenyy_kitayskiy_chay_s_zhasminom_khua_chzhu_cha.jpg');"></div>

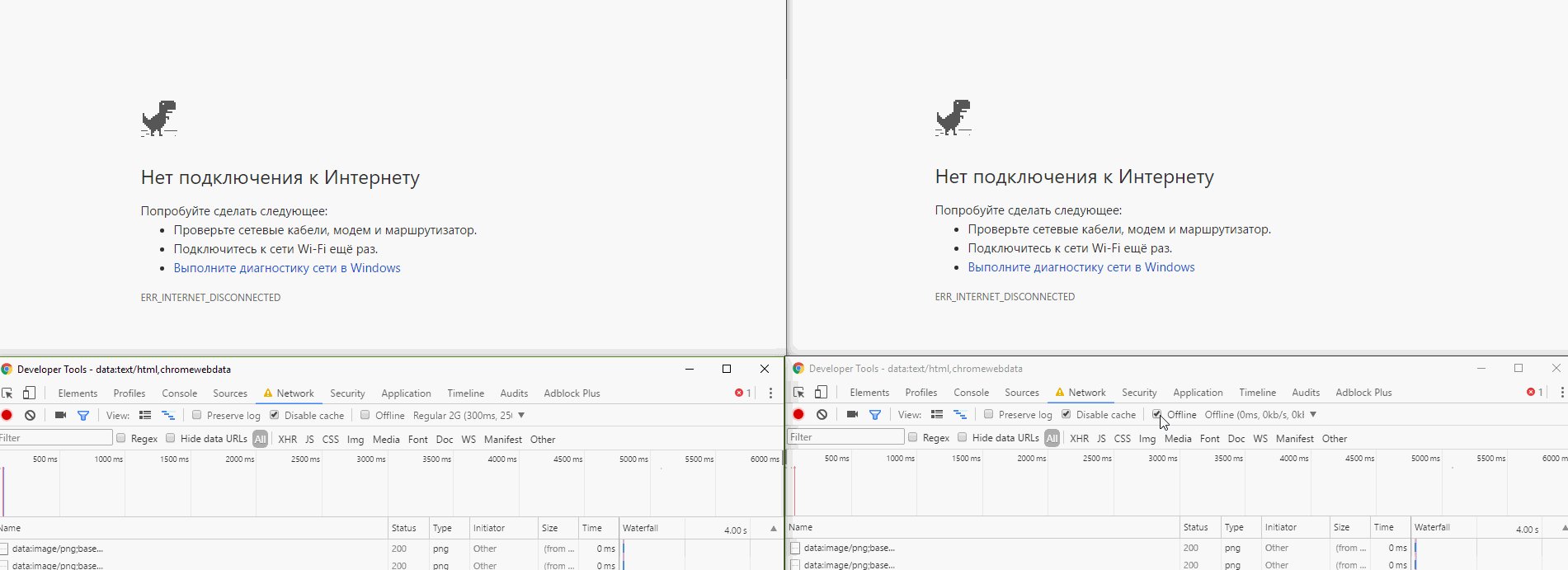
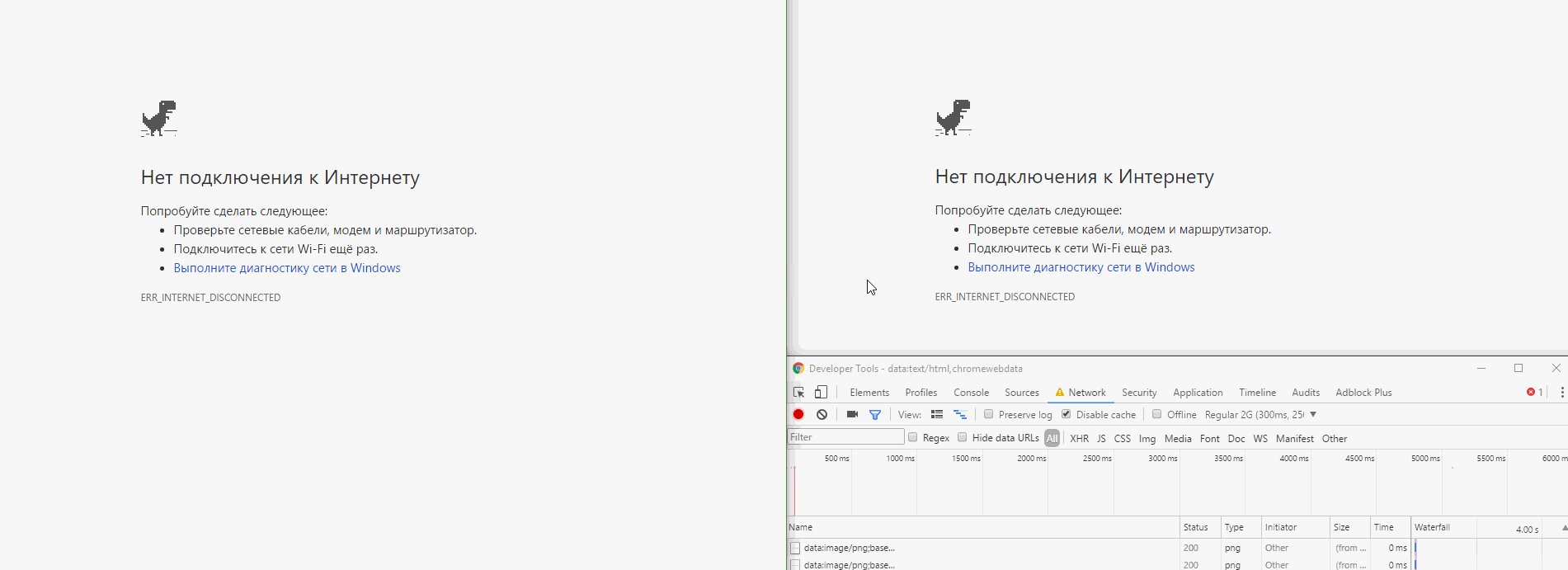
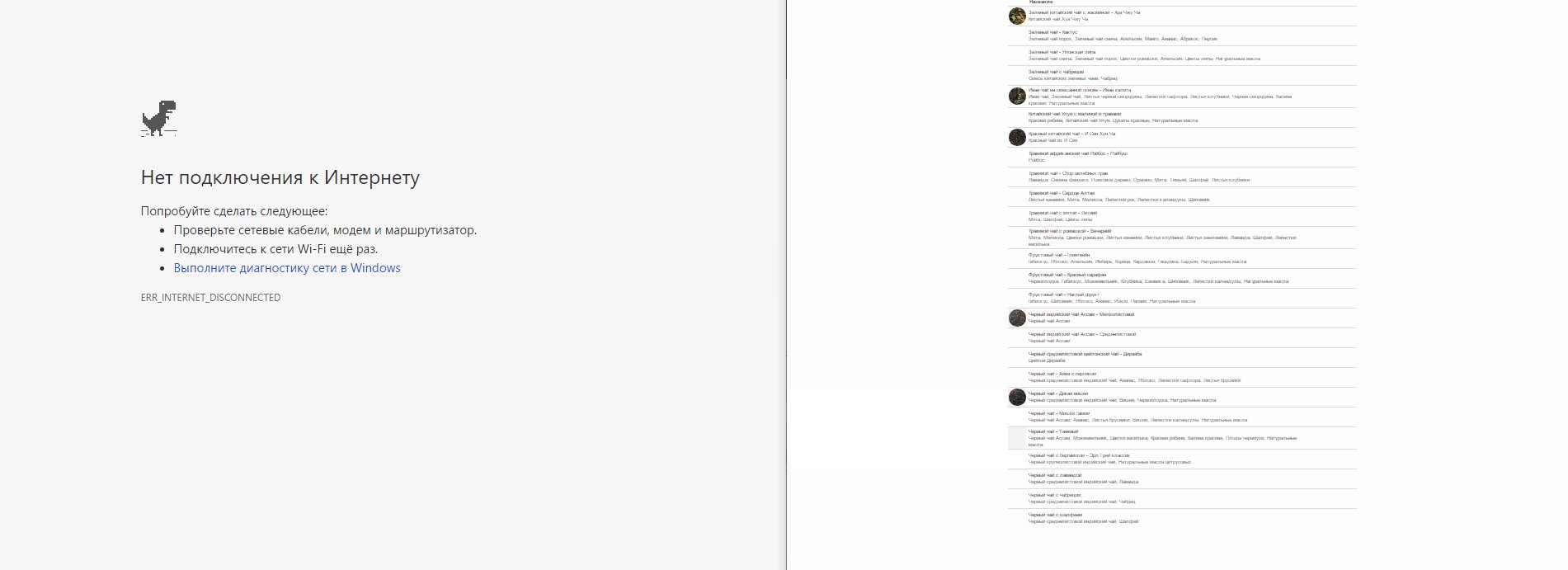
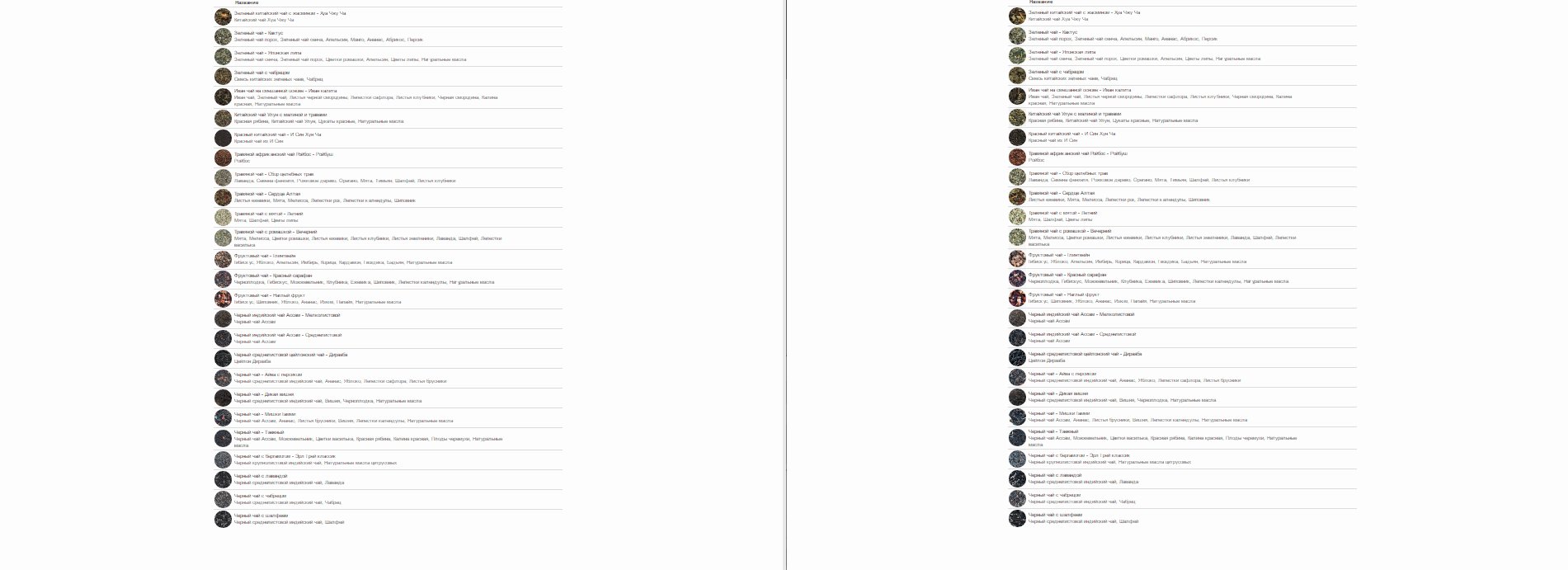
Очевидно, что при использовании background-image контент появляется намного раньше, а картинки появляется уже после, по мере их загрузки.
Проверил, прогрессивный jpeg поддерживается (загрузка картинки в несколько этапов). А так же javascript начинает обрабатываться раньше (до загрузки всех картинок). Включил на телефоне опцию "принудительно использовать только 2G" разница колоссальная.
Но есть и минусы:
- При печати страницы сайта теги img печатаются, а background-image нет.
- Плохая индексация поисковиками
- Браузеры разработанные для людей с ограниченными возможностями читают альты картинок. У background-image нечего прочитать.
Есть вопросы или нашли ошибку? Напишите комментарий (можно без регистрации), отвечать стараюсь быстро.