Улучшаем CLS показатель за счет шрифтов

После загрузки кастомного шрифта, браузер заново рендерит текст на странице и т.к. ширина символов может быть сильно разной, размеры блоков меняются и элементы на сайте "прыгают".
Решение банальное: необходимо подобрать максимально похожий системный или "безопасный" шрифт. Например для "Open Sans Condensed" я прописал такой вариант: font-family: 'Open Sans Condensed', 'Arial Narrow', sans-serif;
"Arial Narrow" не "безопасный" шрифт, но он есть у многих локально, т.к. поставляется с приложениями MS Office и он очень похож на "Open Sans Condensed", который у меня используется в заголовках.
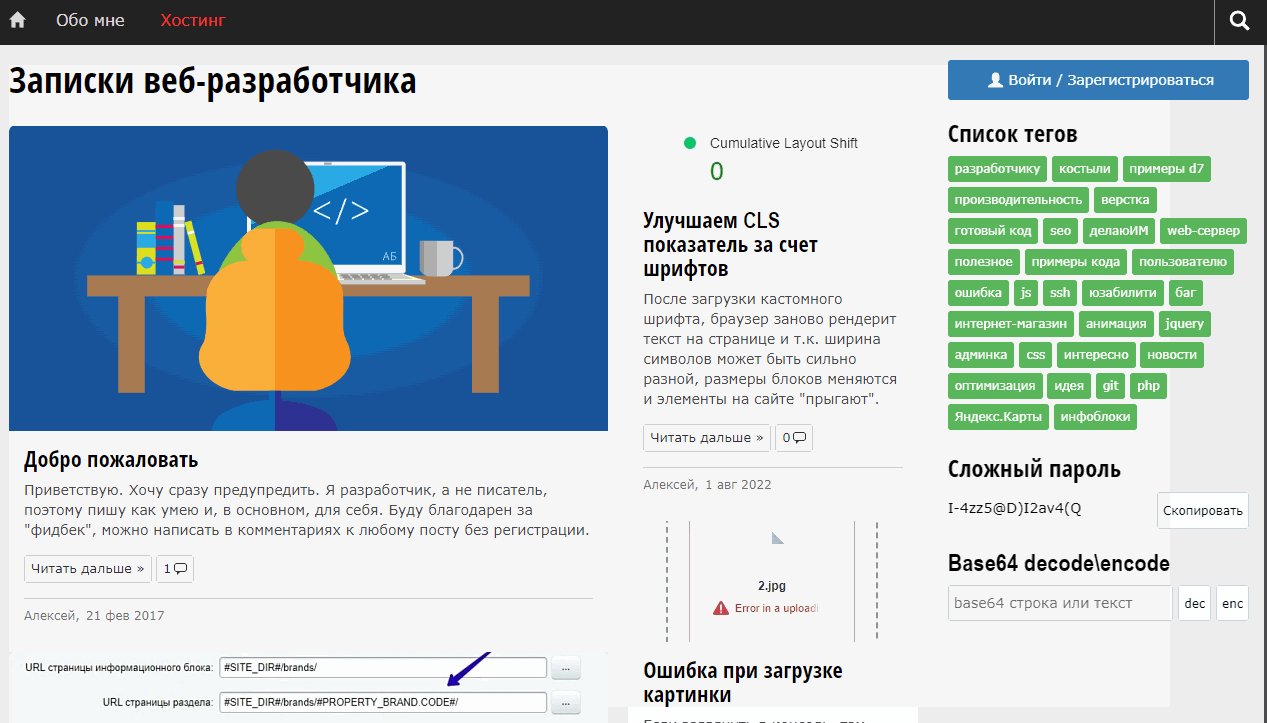
В результате загрузка главной страницы выглядит так:

Есть вопрос или нашли ошибку? Напишите комментарий (можно без регистрации), отвечать стараюсь быстро.
<link rel="preload" href="path/to/font.woff2" as="font" type="font/woff2" crossorigin>