Спасаем пользователей от случайного сброса формы

Бывает заполняешь большую форму или пишешь сообщение в блог, а потом бац и случайно вкладку закрыл/нажал ф5/браузер закрыл. И приходится заново заполнять, бесит. Есть простое js решение, которое работает во всех современных браузерах (проверил на десктопе).
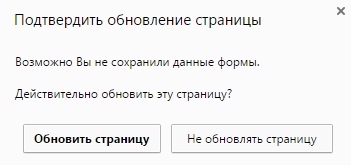
Мы вешаем функцию на событие закрытия страницы, в которой проверяется была ли изменена форма. При изменении данных в форме, параметр изменится и скрипт не даст выйти со страницы не сохранив данные.

Необходимый js скрипт:
(function($) { window.onbeforeunload = confirmExit; function confirmExit(){ var ch = $('#form').data('change'); if (ch == 'Y') { return "Возможно Вы не сохранили данные формы."; } } $(document).ready(function () { $('#form').on('change', 'input, select, textarea', function(){ $(this).closest('form').data('change', 'Y'); }); $('#form').on('click', 'input[type="submit"]', function(){ $(this).closest('form').data('change', 'N'); }); }); })(jQuery);
Есть вопрос или нашли ошибку? Напишите комментарий (можно без регистрации), отвечать стараюсь быстро.