Проблема с метрикой Cumulative Layout Shift
Google обновил свой инструмент Lighthouse до 6 версии, в котом были добавлены новые метрики.
Показатели блога упали до 97 в мобильной версии и 95 в десктопной.
Проблема в метрике Cumulative Layout Shift. Значение 0.67, оно в "красной зоне".
Видимо пора сделать блог еще быстрее :)
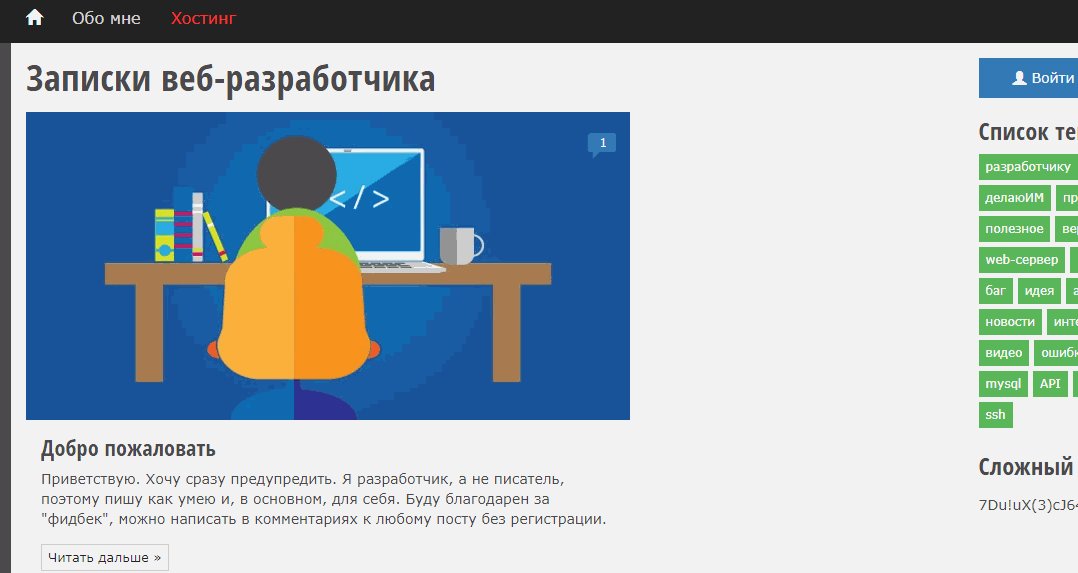
Поигравшись с кодом блога я выяснил, что всему виной пересортировка статей, которая выполняется сразу после загрузки DOM (с помощью js). Т.е. при посещении сайта, когда пользователь уже начинает видеть некий контент, html блоки меняют своё положение. Вот это "дёрганье" и не нравится Google.
Выглядит это примерно так:

Надо исправлять
И вот тут я сломал голову. Как вывести разные по высоте элементы в 2 колонки, так что бы высота колонок была одинаковая? Так же нужно учитывать что кол-во самих элементов в колонках может быть разное (вплоть до нуля).
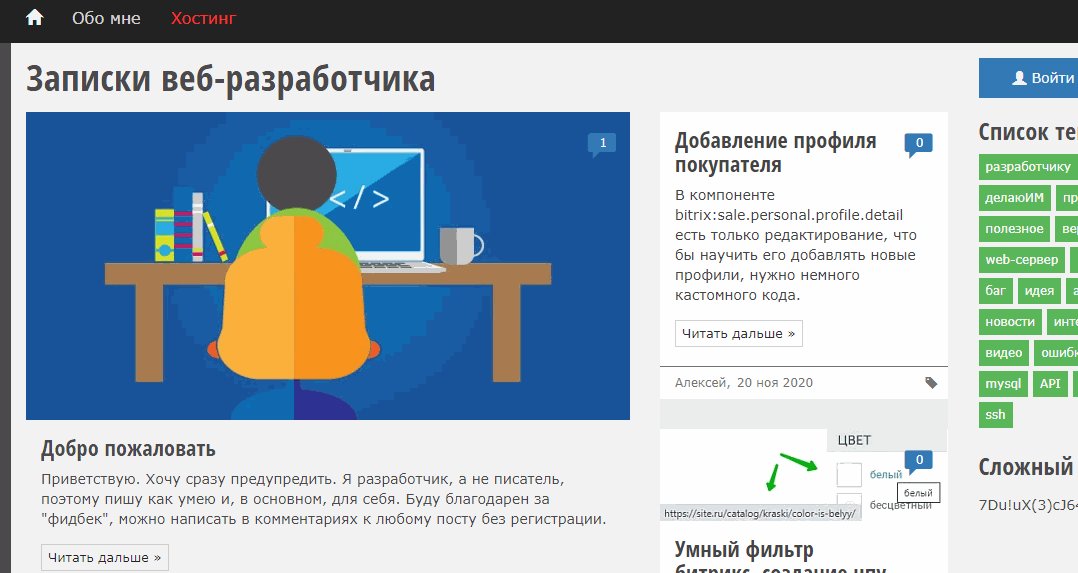
На помощь пришёл метод верстки flexbox`ами. C его помощью можно гибко "растянуть" статьи по высоте, так что бы колонки были равными по высоте. В итоге, просидев вечерок, пришел к результату - колонок на сайте теперь 4.
Вот так:

Верстку самих блоков я еще буду править, т.к. есть моменты которые мне не нравятся.
Так же сейчас страница немного "прыгает" при загрузке шрифта иконок. С этим тоже можно разобраться, заменив иконки из шрифта на векторные картинки (svg).
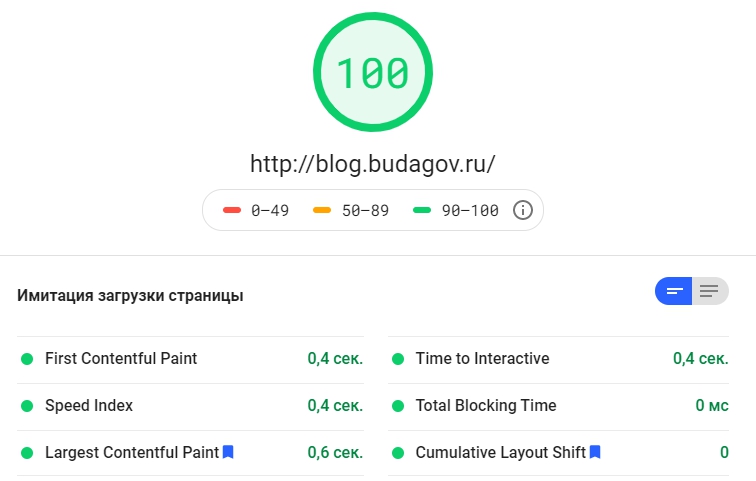
В результате js скрипт был убран и теперь статьи находятся на своём месте сразу при загрузке страницы. А сайт получил заветные 100 из 100 баллов в тесте производительности Google.

Вывод
Для улучшения показателей в метрике Cumulative Layout Shift смотрите скрипты висящие на событии DOMContentLoaded ( jQuery - $(document).ready() ), которые меняют положение блоков html в видимой области "первого экрана". Такие скрипты нужно исключить.
Есть вопрос или нашли ошибку? Напишите комментарий (можно без регистрации), отвечать стараюсь быстро.