Правильный favicon для сайта
Сейчас не достаточно иметь только favicon.ico в корне сайта, есть еще множество устройств которые используют иконку сайта в своем интерфейсе. Для них необходимы иконки разного формата и размера, вплоть до 270*270px.
Что бы не создавать все варианты иконок руками, есть полезный сервис realfavicongenerator.net. Он не только поможет создать правильную иконку, но и может проверить на наличие таковой ваш сайт.
Для того что бы сделать иконку, возьмите png картинку разрешением не менее 260*260px.
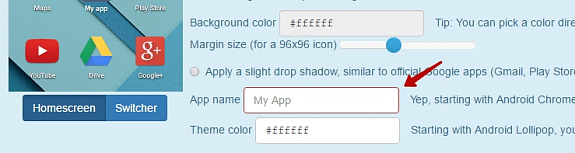
И создайте необходимый набор иконок

Немного подождав, загрузите архив с иконками и распакуйте его в корне сайта

И вставьте сгенерированный html код в секцию <head> шаблона вашего сайта

Готово. Теперь иконка вашего сайта будет отлично смотреться на всех устройствах.
Есть вопрос или нашли ошибку? Напишите комментарий (можно без регистрации), отвечать стараюсь быстро.