Пользовательское поле для ссылок

Понадобилось сделать поле для раздела инфоблока, в котором администратор мог бы добавлять ссылки (тег с названием). У элементов есть хотя бы тип "строка с описанием", у UF_ полей можно воспользоваться только типом html, но при этом велик шанс, что в поле добавят еще какой-то код.
Есть правильной путь - добавление своего типа пользовательский полей. В интернете есть описание как это сделать. Но это достаточно сложно и потребует много времени. Я покажу как можно решить эту задачу "костыльно" (когда главное быстро и что б работало).
Для начала необходимо создать обычное пользовательское свойство типа "множественная строка" (с именем например "UF_LINKS"). Далее в файле /local/php_interface/admin_header.php добавляем код.
<?php CJSCore::Init(array('jquery')); ?> <script> var inputName = 'UF_LINKS'; // Название пользовательского поля $(document).ready(function () { inputs = $('[name^="'+inputName+'"]'); inputs.each(function () { let input = $(this), link = '', name = '', linkString = input.val(); input.hide(); if (linkString.length > 0) { // Переносим ранее введённые данные link = $(linkString).attr('href'); name = $(linkString).html(); } // Добавляем поля $('<input type="text" name="LINK_'+inputName+'" value="'+link+'" placeholder="URL"> <input type="text" name="NAME_'+inputName+'" value="'+name+'" placeholder="Название">').insertAfter(input); }); }).on('keyup', '[name="LINK_'+inputName+'"], [name="NAME_'+inputName+'"]', function () { let cont = $(this).parent(), input = cont.find('[name^="'+inputName+'"]'), link = cont.find('[name="LINK_'+inputName+'"]').val(), name = cont.find('[name="NAME_'+inputName+'"]').val(); if (name && link) { // Заполняем основное поле по шаблону ссылки input.val('<a href="'+link+'">'+name+'</a>'); } else { input.val(''); } }); </script>
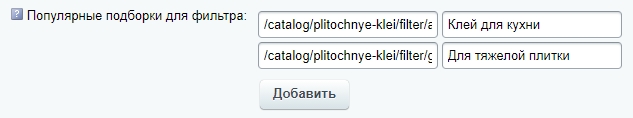
В итоге, вместо обычного input[type=text] будут добавляться 2 поля: одно для url, второе для названия. При их заполнении в основном текстовом поле будет формироваться html код ссылки. В будущем, если скрипт выше отключить, то опытный администратор сайта по-прежнему сможет работать с этим полем (редактируя html код)
Есть вопрос или нашли ошибку? Напишите комментарий (можно без регистрации), отвечать стараюсь быстро.