Поддержка тёмной темы на сайте

Всё очень просто, достаточно использовать медиа-запрос "prefers-color-scheme: dark". Он срабатывает, когда на устройстве пользователя включена тёмная тема.
Пример:
:root{ --main-bg-color: #544d56; --main-text-color: #000000; } @media (prefers-color-scheme: dark) { :root{ --main-bg-color: #0a0c0e; --main-text-color: #e4e4e4; } }
Используя данные переменные, стили сайта будут меняться в зависимости от выбранной темы.
body{ background-color: var(--main-bg-color); color: var(--main-text-color); }
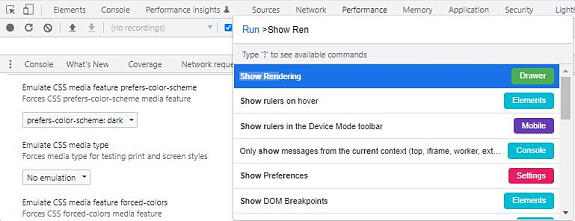
Для отладки тёмной темы, можно переключить её в инструментах разработчика:
- Открываем панель, F12
- Открываем командную строку, Ctrl + Shift + P
- Вводим "Show Rendering"
- Находим пункт "Emulate CSS media feature prefers-color-scheme" и переключаем в значение "dark"

Есть вопрос или нашли ошибку? Напишите комментарий (можно без регистрации), отвечать стараюсь быстро.