Записки веб-разработчика, 2 страница
Смена кодировки сайта с windows-1251 на utf-8
Пошаговая инструкция для конвертации сайта в utf-8 на 1С-Битрикс

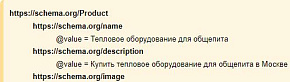
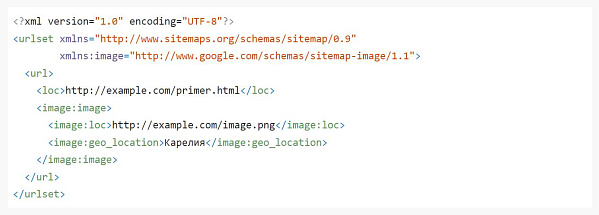
Пример скрипта отрабатывающего на кроне. Простенький скрипт, который достаёт данные о детальной картинке и доп. картинках из свойства типа файл. Сохраняет все это в xml файл, ссылка на который сохраняется в "индексный" xml.

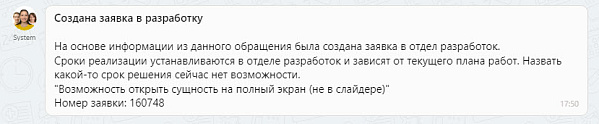
После недавнего обновления все ссылки/страницы стали отображаться во всплывающем окне/слайдере и стандартным способом это не изменить.

Последнее время было несколько случаев взлома 1С-Битрикс, прячемся)

Простой способ переключиться на php-fpm на стандартном битрикс окружении

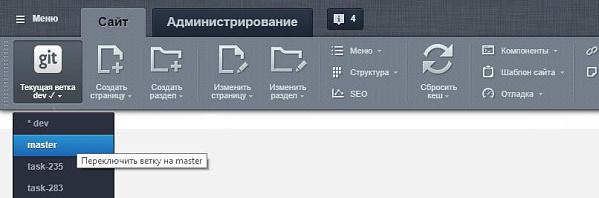
Бесплатный модуль для битрикс, позволяющий переключать ветку git прямо из админки. Для установки не через маркетплейс (если лицензия неактивна) можно воспользоваться скриптом.

С сегодняшнего дня битрикс требует php 8 для установки дальнейших обновлений. Самое время обновить все.

При включении хранения сессий в БД, таблица быстро разрастается, если механизм очистки отключен в настройках php.

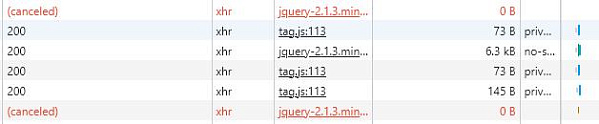
Например при переключении вкладок, часть контента подгружается ajax`ом. И если быстро тыкать по вкладкам, это создаст множество асинхронных запросов и, помимо долгой загрузки, результат может быть неожиданный.

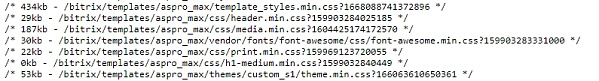
При оптимизации "больших" сайтов удобно смотреть что можно "выкинуть" в объединённых файлах стилей и скриптов. В конце выводится список подключённых файлов. Добавил туда вывод размера этих файлов.

Теперь проверяет сайт по огромному количеству показателей: доступность для людей с ограниченными возможностями, древность библиотек, проверяет ошибки в консоли и многое другое.

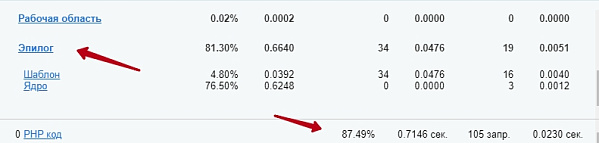
Столкнулся с проблемой: долгая генерация страницы сервером при небольшом количестве запросов. Проблема была в php коде, который срабатывал по событию.
Редирект с несуществующих страниц пагинации
Пример как быстро сделать редирект со страниц вида /?PAGEN_1=999 на последнюю страницу пагинации.
Проверить отправлен ли запрос ajax`ом
Одной строкой: Application::getInstance()->getContext()->getRequest()->isAjaxRequest()
Удалить модуль если админка не работает
Если вдруг какой модуль выдал ошибку и нет возможности зайти в админку, модуль можно удалить выполнив небольшой скрипт.
Пример aspect-ratio, улучшаем показатель CLS
Пример, помогающий понять как работает aspect-ratio в css

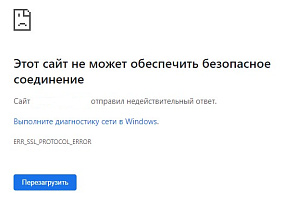
Если после обновления окружения отвалился ssl, проверьте файл /etc/nginx/bx/conf/ssl_options.conf, у меня там не хватало строки ssl on;
Сдвиг страницы из-за flex order
Попался интересный случай. На сайте шапку переместили ближе к футеру, чтоб контент страницы был выше в исходниках. А после, в css поменяли порядок блоков свойством order.
Восстановление привязки товаров к разделам
Необычная ситуация попалась, привязка к основному разделу у товара заполнена, а множественная к разделам - нет.
Оптимизация запросов файлов
Если использовать стандартные компоненты и примеры кода, то запросы будут идти в цикле, что не оптимально. Покажу как сделать все одним запросом.
Наследование пользовательских свойств в подразделах
Чтобы не заполнять все поля у каждого раздела, часть можно "наследовать", сделав пару доп. запросов в компоненте.

Связано это с параметром php short_open_tag, но почему из браузера скрипт выполняется как обычно?
Создание pdf документа из компонента битрикс
Пример почти готового кода создания pdf документа с помощью библиотеки dompdf
Как загрузить изменения в ветку, не переключаясь на неё
Из любой ветки можно загрузить новые коммиты из удалённого репозитория в другую ветку.
Улучшенный вариант ленивой загрузки js плагинов
Исключает повторную загрузку, загружает плагин только при отображении нужного элемента на экране, срабатывает после аякс запросов.
Передача параметров из cron в php скрипт
Когда скрипт очень большой, его нужно выполнять за несколько шагов. Это можно сделать с помощью передачи параметров при запуске скрипта из командной строки (или в планировщике cron).
Регулярка, изменить мл на литры
Пример готовой функции для замены "150мл" на "0.15л", например, в названиях товаров.
base64 decode\encode online
Раньше висела форма конвертации в правом блоке, решил что там ей не место и закинул в статью.