Многосекционный слайдер

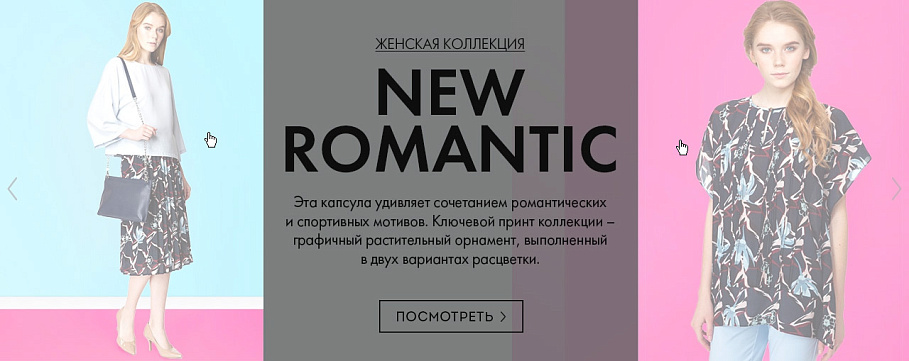
Название так себе конечно. Смысл в том, что слайд делиться на несколько областей и у каждой области своя ссылка. Интересная идея для магазина одежды.
Главное понимать, что дополнительные ссылки должны быть уточняющими, они не должны уводить посетителя в разные разделы.
Сделать такой функционал достаточно просто. Слайдер должен поддерживать html содержимое (например bxSlider)
В админке необходимо завести 2 свойства:
- Основная ссылка, которая будет действовать на весь слайд
- И дополнительные ссылки (множественное свойство типа "Строка" с описанием), эти ссылки будут поверх основной. В описании будем указывать ширину ссылки (такой вот костыль)
Если упрощенно, то структура и стили слайдера будут такими:
<div class="bxslider"> <div class="bxslider__item"> <a href="#link1" class="bxslider__main-link"> <img src="/path/to/img" alt=""> </a> <a href="#link2" class="bxslider__sub-link" style="width: 50%;"></a> <a href="#link3" class="bxslider__sub-link" style="width: 50%; left: 50%"></a> </div> </div> <style type="text/css"> .bxslider__item{ position: relative; } .bxslider__main-link{ display: block; } .bxslider__item-add-link{ display: block; height: 100%; position: absolute; top: 0; } </style>
В элемент bxslider__main-link вставляем основную ссылку. В bxslider__sub-link вставляем дополнительные ссылки и в атрибут style выводим ширину указанную в описании. В каждом следующем bxslider__sub-link указывается сумма ширины предыдущих ссылок в свойство left.
Примерно так
<? if (is_array($arItem["PROPERTIES"]['ADD_URLS']['VALUE'])) { $summLeft = 0; foreach ($arItem["PROPERTIES"]['ADD_URLS']['VALUE'] as $k => $link) { $pos = $arItem["PROPERTIES"]['ADD_URLS']['DESCRIPTION'][$k]; if (IntVal($pos) < 1) { $pos = 0; } $summLeft += $pos; ?> <a href="<?=$link?>" class="bxslider__sub-link" style="width: <?=$pos?>%; left: <?=($summLeft-$pos)?>%;" ></a> <? } } ?>
Есть вопросы или нашли ошибку? Напишите комментарий (можно без регистрации), отвечать стараюсь быстро.