@media запросы на js

Раньше на js проверял ширину экрана через window.innerWidth || screen.width, а оказывается есть аналог медиа запросов: window.matchMedia
Пример:
if (window.matchMedia("(min-width: 600px)").matches) { // code desktop } else { // code mobile }
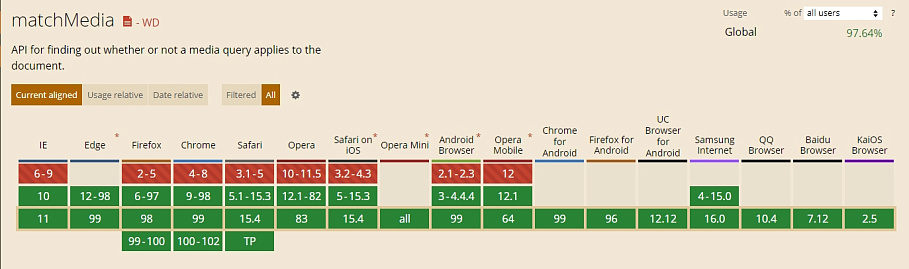
Работает во всех браузерах.
Есть вопрос или нашли ошибку? Напишите комментарий (можно без регистрации), отвечать стараюсь быстро.