Ленивая загрузка виджетов Retail Rocket

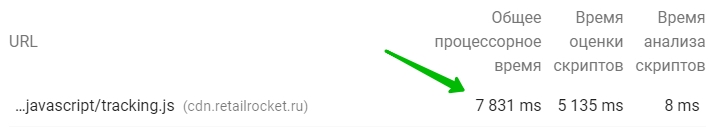
Их виджеты с рекомендованными товарами блокируют страницу на 7 секунд. Google PageSpeed это очень не нравится. Да и зачем отрисовывать товары сразу, если они, обычно, находятся внизу страницы.
Первым делом меняем блоки, что бы они не загружались вместе со страницей сайта
// было <div data-retailrocket-markup-block="<markup_id>" data-stock-id="<stock_id>"></div> // стало <div class="lazy-rr" data-block="<markup_id>" data-stockid="<stock_id>">Загрузка...</div>
И далее добавляем js скрипт, который будет "рендерить" блок когда до него доскролит пользователь
var iObserver = new IntersectionObserver(function(entries) { if (entries[0].isIntersecting === true) { cont = entries[0].target; if (!cont.classList.contains('rr-render')) { cont.innerHTML = '<div data-retailrocket-markup-block="'+cont.dataset.block+'" data-stock-id="'+cont.dataset.stockid+'"></div>'; // Добавляем блок cont.classList.add('rr-render'); retailrocket.markup.render(cont.dataset.block); // Запускаем рендер } iObserver.unobserve(cont); // перестаём отслеживать видимость } }, {threshold: [0]}); // от 0 до 1, % видимой части элемента на экране Array.from(document.getElementsByClassName('lazy-rr')).forEach((el) => { iObserver.observe(el); });
И всё. Поясню, пока элементы скрыты, это просто div блоки, далее с помощью IntersectionObserver определяем когда блоки появляются на экране пользователя, добавляем блок retailrocket и запускаем его рендер методом retailrocket.markup.render
Есть вопрос или нашли ошибку? Напишите комментарий (можно без регистрации), отвечать стараюсь быстро.