Кнопка "поделиться" на мобильных устройствах

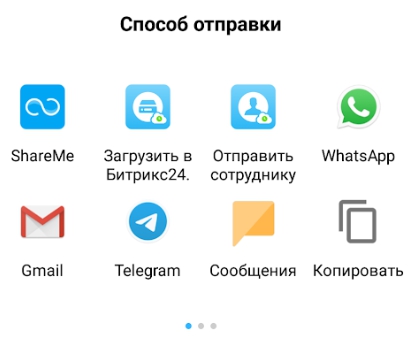
Пример вызова нативного меню мобильного устройства для "расшаривания" страницы сайта.
Работает только если:
- есть поддержка браузером,
- у сайта https подключение,
- пользователь "кликнул" на кнопку (при загрузке "onload" не сработает)
Пример кода.
<a href="#" style="display:none;" class="blog-share" data-title="Заголовок" data-text="Описание" data-url="https://example.com/">Поделиться</a> $(document).ready(function() { if (navigator.share) { // Проверяем поддержку функционала браузера button = $('.blog-share'); // Класс кнопки "поделиться" button.show().on('click', function () { navigator.share({ title: $(this).data('title'), text: $(this).data('text'), url: $(this).data('url'), }); return false; }); } });
Если зайдёте на эту страницу с мобильного, то увидите в статье кнопку с примером работы скрипта выше.
Есть вопрос или нашли ошибку? Напишите комментарий (можно без регистрации), отвечать стараюсь быстро.