Делаю ИМ, часть 2. Верстка
Верстка магазина стандартная, но есть один многофункциональный блок (шапка сайта) который всегда рядом и о котором я хочу рассказать.
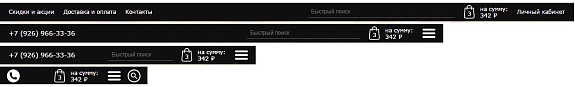
Это фиксированный блок, он всегда находится в верхней части экрана и перекрывает другие элементы сайта. Шапка состоит из: лого, навигации, телефона, корзины, быстрого поиска и ссылки на ЛК
Блок, как и все его элементы, адаптивный. На любом экране высота остается неизменной, для того что бы не перекрывать экран у посетителя. Выглядит это примерно так:

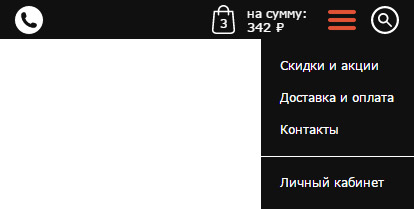
На мобильных устройствах меню скрывается под "гамбургер"

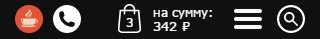
При прокрутке ниже логотипа сайта, уменьшенная версия лого появляется в шапке

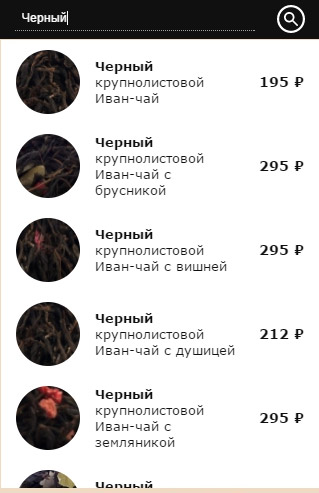
Поиск и корзина - не просто ссылки, при активации под иконкой появляется окно
со списком товаров в корзине

с результатами поиска

При разработке таких блоков нужно обратить внимание на:
- Высоту доп. блоков. Если они больше высоты экрана, скролл должен работать корректно.
- Все фиксированные блоки должны перекрывать минимум пространства и не надоедать пользователю.
- Все что происходит в фиксированном блоке, должно соответствовать основному контенту сайта. Добавили в корзину товар - в иконке увеличилось значение. В корзине убрали товар, в каталоге убираем текст "Добавлено в корзину" и т.п.
Наличие такой "плавающей" шапки в интернет-магазине, если она хорошо сделана, меня лично радует, т.к. вся необходимая информация под рукой. Код такого блока приводить не буду, т.к. он очень объемный и у каждого сайта он свой.
Есть вопрос или нашли ошибку? Напишите комментарий (можно без регистрации), отвечать стараюсь быстро.