Анимированная svg иконка
Для привлечения внимания посетителей к определенному блоку на сайте, этот самый блок можно сделать анимированным, либо поместить в него анимированную часть.
Например так:
Как сэкономить
на хостинге?
Как сделать?
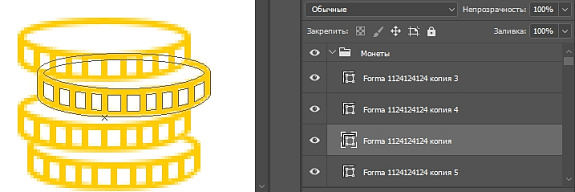
Первое что необходимо сделать это нарезать иконку на несколько "кривых", т.к. обычно дизайнеры присылают одним слоем.

Далее вставляем иконку в блок в формате svg. В Photoshop 2017 - ПКМ по группе слоев - копировать SVG. Весь код приводить не буду, примерно так:
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="70px" height="60px"> <path class="path-coin" d="M57.000,46.996..."/> <path class="path-coin" d="M57.000,46.996..."/> </svg>
И в конце добавляем css-анимацию. Параметры я подбирал опытным путем, на это ушло больше всего времени. Для примера выше получилось так:
.path-coin{ transform: translateY(-50px); animation: dropCoin 4s linear infinite; opacity: 0; transform-origin: 50%; } .path-coin:nth-of-type(1){animation-delay: 0.2s;} .path-coin:nth-of-type(2){animation-delay: 0.2s;} .path-coin:nth-of-type(3){animation-delay: 0.4s;} .path-coin:nth-of-type(4){animation-delay: 0.4s;} .path-coin:nth-of-type(5){animation-delay: 0.6s;} .path-coin:nth-of-type(6){animation-delay: 0.6s;} .path-coin:nth-of-type(7){animation-delay: 0.8s;} .path-coin:nth-of-type(8){animation-delay: 0.8s;} @keyframes dropCoin{ 0% { transform: translateY(-50px), rotate(-5deg); opacity: 0; } 14% {transform: rotate(-5deg);} 15% { transform: translateY(0px), rotate(0); opacity: 1; } 16% {transform: rotate(4deg);} 17% {transform: rotate(-3deg);} 18% {transform: rotate(2deg);} 19% {transform: rotate(-1deg);} 20% {transform: rotate(0deg);} 80% { transform: translateY(0px); opacity: 1;} 100% { transform: translateY(0px); opacity: 0; } }
Как видно - ничего сложного. Работает во всех современных браузерах и на мобильных устройствах.
Есть вопрос или нашли ошибку? Напишите комментарий (можно без регистрации), отвечать стараюсь быстро.