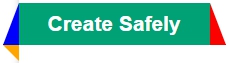
Скошенные углы у блока
Нездоровая тендеция пошла у дизайнеров на такой вид блоков. А в css нет готового решения, приходиться костылить. Покажу как делаю это я.
HTML код
<div class="why-choose__name"> <div class="why-choose__name-triangle"></div> Create Safely </div>
CSS, он же в исходниках блока выше (это не картинка, блок сверстан)
.why-choose__name{ line-height: 1.1; font-family: Arial, "Helvetica Neue", Helvetica, sans-serif; background: #00a275; color: #fff; font-size: 21px; font-weight: bold; padding: 9px 29px; position: relative; height: 42px; margin: 15px 17px 30px; display: inline-block; } .why-choose__name:before, .why-choose__name:after { content: ""; display: block; width: 0; height: 0; border-style: solid; border-width: 0 0 42px 16px; border-color: transparent transparent #00a275 transparent; position: absolute; right: 100%; top: 0; } .why-choose__name:after { right: auto; left: 100%; transform: rotateY(180deg); } .why-choose__name-triangle{ position: absolute; right: 100%; top: 100%; width: 0; height: 0; border-style: solid; border-width: 0 16px 16px 0; border-color: transparent #00706a transparent transparent; }
Что получается: обычный прямоугольный блок "обрамляется" треугольниками с помощью position: absolute.

Недостатком является то, что блок не может растягиваться по высоте, т.к. в CSS треугольников необходимо жестко задать высоту блока. Но в любом случае это лучше фоновой png картинки.
CSS код треугольников можно сгенерировать тут http://apps.eky.hk/css-triangle-generator/
Есть вопросы или нашли ошибку? Напишите комментарий (можно без регистрации), отвечать стараюсь быстро.